November 9, 2013
Self teaching
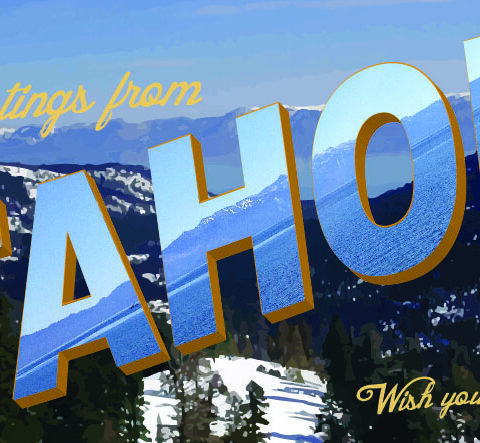
In order to keep my skills honed. Its always important to give yourself little challenges and projects. Today I played around with Illustrator to create the image above and then also with JQuery in WordPress to develop a slider. For the above image, I started with a picture then filtered in Illustrator to give it […]
In order to keep my skills honed. Its always important to give yourself little challenges and projects. Today I played around with Illustrator to create the image above and then also with JQuery in WordPress to develop a slider.
For the above image, I started with a picture then filtered in Illustrator to give it a painted look. Then I went into Photoshop to alter certain areas' colors to make it more green than brown. Then back in Illustrator I created a 3D "Tahoe" then used clipping masks to overlay the photo. I had forgotten some of the tricks and shortcuts so developing the image was also a review of what I knew along with some googling to remind me. I never took a class on illustrator, whenever I wanted to do something and couldn't figure it out, I turned to the many tutorials out there. http://www.creativebloq.com/ is a great resource for ideas.
I had no idea how to make a Slider. I didn't even know it was called a slider until today. I just knew what I wanted to make. So after looking many other websites, I found out the name and even that a plugin already exists for WordPress. Then it just took some finagling of the code and creating my own images. Next step will be to make a button on each slide so the visitor can go to the page for each.
[jquery-accordion gallery="GALLERY1"]